728x90
반응형
원하는 개발 방향
1. 테이블에 모든 줄에 저장 버튼이 있음
2. 저장 버튼을 눌렀을 때 해당 줄에 있는 값을 jQuery 상에서 불러와야 함
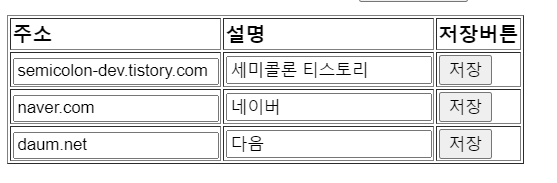
우선 해당 개발 방향대로 개발을 진행하기 위해 아래와같은 테이블을 작성하였습니다.

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<script src="https://code.jquery.com/jquery-1.9.1.js"></script>
<title>JS Bin</title>
</head>
<body>
<table border=1>
<tr>
<td><b>주소</b></td>
<td><b>설명</b></td>
<td><b>저장버튼</b></td>
</tr>
<tr>
<td>
<input id="" value="semicolon-dev.tistory.com"/>
</td>
<td>
<input value="세미콜론 티스토리"/>
</td>
<td>
<button type="button" class="saveBtn" class="clickBtn">저장</button>
</td>
</tr>
<tr>
<td>
<input value="naver.com"/>
</td>
<td>
<input value="네이버"/>
</td>
<td>
<button type="button" class="saveBtn" class="clickBtn">저장</button>
</td>
</tr>
<tr>
<td>
<input value="daum.net"/>
</td>
<td>
<input value="다음"/>
</td>
<td>
<button type="button" class="saveBtn" class="clickBtn">저장</button>
</td>
</tr>
</table>
</body>
</html>이제 각 줄에 있는 저장 버튼을 눌렀을 때 해당 줄의 주소와 설명을 불러오는 jQuery를 작성해보도록 하겠습니다.
$('.saveBtn').on('click', function() {
//현재 row의 정보 가져오기
var thisRow = $(this).closest('tr');
//주소 input 값 가져오기
var addr = thisRow.find('td:eq(0)').find('input').val();
//섦졍 input 값 가져오기
var txt = thisRow.find('td:eq(1)').find('input').val();
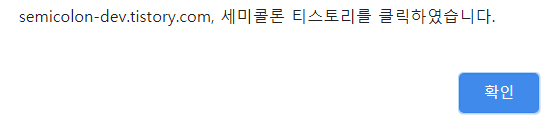
alert(addr + ", " + txt + "을(를) 클릭하였습니다.");
})실행 결과

그렇다면 각 소스에 대해 간단하게 설명해드리겠습니다. 우선 버튼에 id가 아닌 class로 지정한 이유는 id는 어떻게 보면 유일한 키를 뜻하기 때문에 class를 이용하였습니다.
jQuery 부분을 살펴보겠습니다.
closest() 함수는 가장 가까운 함수를 반환하고 있습니다. 따라서 closest('tr')을 쓰게 되면 현재 클릭한 곳에서 가장 가까운 tr, 즉 row를 변수에 저장하게 됩니다.
thisRow라는 함수에 클릭한 행을 담아둔 뒤 안에서 데이터를 꺼내오는 방식으로 활용하였는데요. find함수를 이용해 td 중 0번째, 1번째값을 구하고 거기에서 다시 input을 찾아 val()을 꺼내오는 방식을 사용했습니다.
해당 jQuery를 이용하면 무리없이 값을 가져올 수 있습니다.
728x90
반응형
'개발일지 > 자바스크립트' 카테고리의 다른 글
| javascript 배열 맨 앞 , 맨 뒤 추가 하기 (0) | 2021.11.09 |
|---|---|
| javascript 콜백이 아닌 함수 콜백으로 만들기 (0) | 2021.06.17 |
| [JAVASCRIPT] 유효성 체크 하는 방법 (0) | 2021.06.02 |
| Javascript 브라우저 종류 확인하는 방법(Check Browser Type) (0) | 2021.01.14 |

댓글